
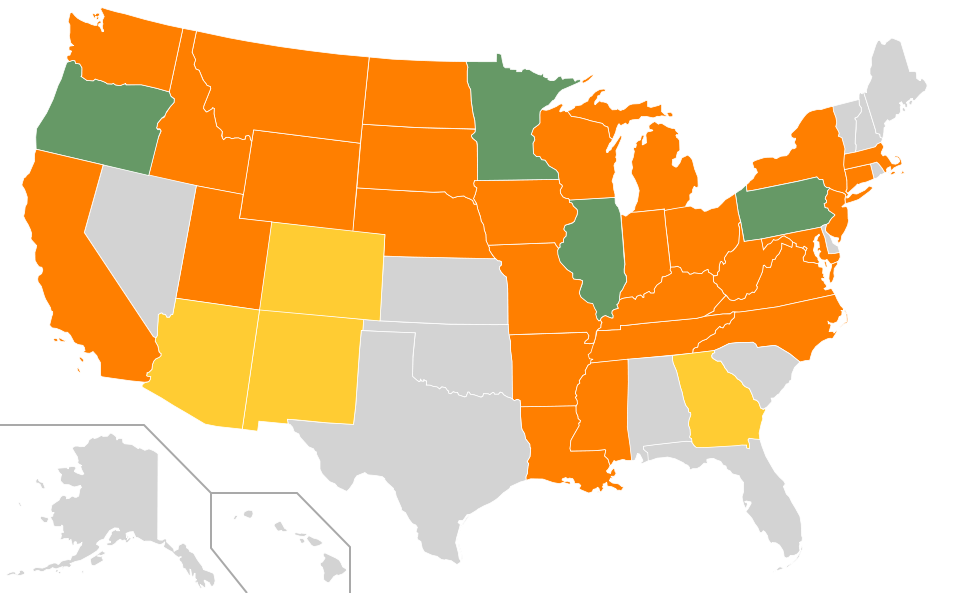
For a while, I have maintained a list of places I’ve lived or visited as a note on Facebook. Recently, I decided to repatriate that content to this blog as a page. I also decided it would be nice to have a color-coded map of the states with the same information.
Here’s how I made the map:
I started with a blank SVG map of the states from the Wikimedia Commons, available under a Creative Commons license. (Here’s the actual version I used.) This map is very nice because you can edit it in a text editor. That makes it easy to change the colors of the state.
I wanted four colors for the states, showing the states in which I have lived, visited, had airport layovers, or never stepped foot in. In the original file, there was only one “style” of state, as shown in the CSS style sheet embedded in the file:
<style type="text/css">
.state {
fill:#d3d3d3;
stroke:#fff;
stroke-width:0.75;
stroke-opacity:1;
}
</style>
To this, I inserted three more styles. The resulting stylesheet is:
<style type="text/css">
.state {
fill:#d3d3d3;
stroke:#fff;
stroke-width:0.75;
stroke-opacity:1;
}
.statel {
fill:#669966;
stroke:#fff;
stroke-width:0.75;
stroke-opacity:1;
}
.statev {
fill:#ff7f00;
stroke:#fff;
stroke-width:0.75;
stroke-opacity:1;
}
.statea {
fill:#ffcc33;
stroke:#fff;
stroke-width:0.75;
stroke-opacity:1;
}
</style>
The colors are given by the fill attributes, and are specified as RGB hex
triplets (e.g. #669966 is the green color used in the image).
Once I established the styles, it was straightforward to modify the states to
assign the different styles. Each state is drawn in the SVG file with a path
element; you just need to change the class attribute in the corresponding
path element. For example, here is the original code to draw Colorado:
<path d="m 380.03242,320.96457 4.90324,-86.32496 -113.38856,-12.64396 -12.21382,87.93916 120.69914,11.02976 z" id="CO" class="state" />
And here is how I modified the code:
<path d="m 380.03242,320.96457 4.90324,-86.32496 -113.38856,-12.64396 -12.21382,87.93916 120.69914,11.02976 z" id="CO" class="statea" />
Note that the id attribute is used to identify the state.
Because browser support for SVG is imperfect at this point, I converted the SVG file to a PNG before uploading. Unfortunately, the version of the Imagemagick convert utility on my computer didn’t do the conversion correctly, so I used Inkscape instead.
Credit: Map of the US adapted from a file from the Wikimedia Commons that was originally created by Wikimedia Commons user Theshibboleth and modified by users Fibonacci, NuclearVacuum, and Wylve. Used under the Creative Commons Attribution-ShareAlike 3.0 Unported (CC-BY-SA 3.0) license. SVG source code of my modified version of the file. Both my modified SVG and derived PNGs are offered under the Creative Commons Attribution-ShareAlike 3.0 Unported (CC-BY-SA 3.0) license.